Case study for YMDB

Overview
What is YMDB?
YMDB (which stand for Your Movie DataBase) is a web app to search movies, view their details, and save them for later. It's kind of like IMDB but, well, not quite so big.
What's it built with?
YMDB is a full-stack app - I built the backend and API using Node.js and Express, and created 2 separate frontends, one in React and one in Angular.
Why?
I built YMDB as part of a full-stack web development program. I wanted a full-stack project where I could create my own API, and I also wanted to try out multiple frontend frameworks to compare them.
Process
Backend and API
I started by creating a MongoDB database, filling it with some hardcoded data on a few of my favorite movies, and then hosting it on MongoDB Atlas.
I then created an API to the database with Node.js and Express, using Mongoose for the data model. I deployed the API on Heroku.
Head to my GitHub to take a look at the code for this API.
Frontend in React
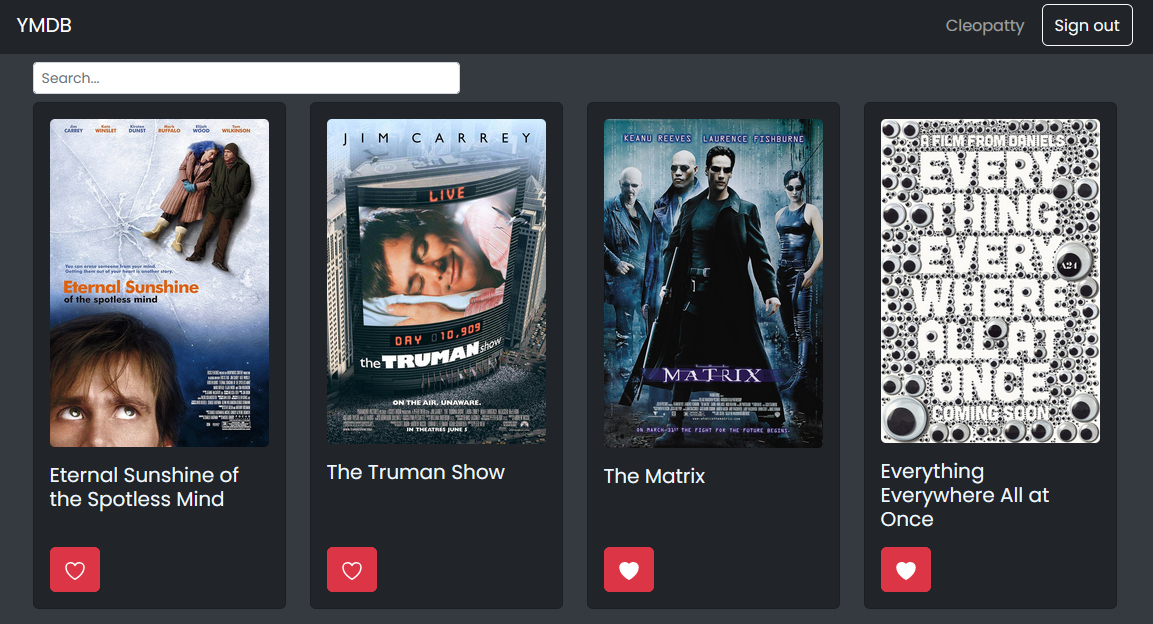
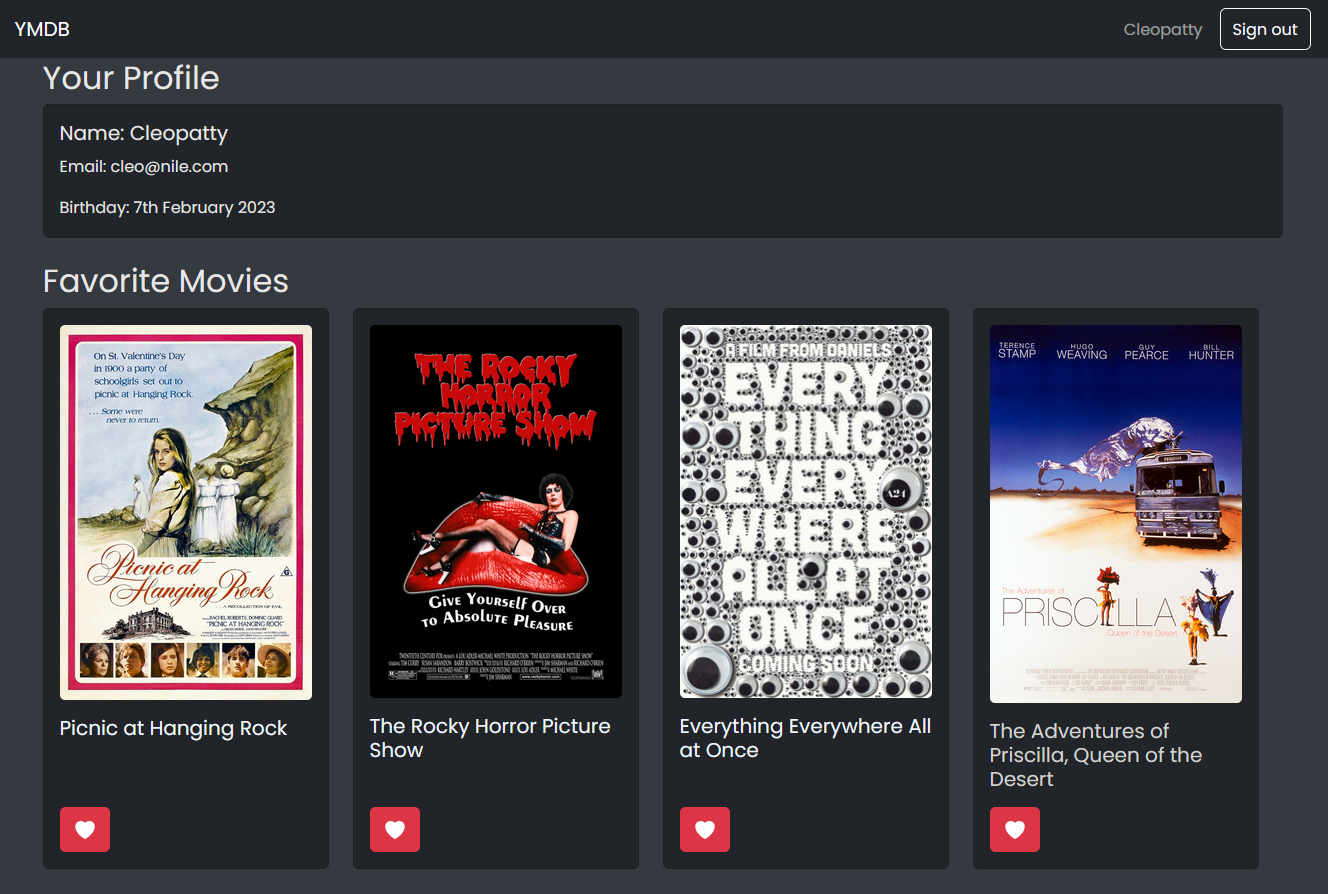
I created the first frontend for YMDB as an SPA in React, using React Bootstrap for the UI styling. I created sign in and registration pages, using JWTs for user authetication. The main view shows a searchable list of movies, and you can click through to see more info about a movie, director, or genre. You can also add a movie to your favorites by pressing a heart button. Finally, I created a profile view, where you can update your user info, and also see a list of your favorite movies.

State was hard! (but Redux is great)
At this point, I was faced with the challenge of state management for the first time, specifically for storing and updating a user's favorite movies between different views. Because the heart button changes based on whether a movie is a favorite or not (the heart is filled when a movie is a favorite and empty when it's not ) a user's favorite movie data needs to be available in multiple places: the main view, a specific movie view, and the profile view. The info also has to be sent to the server so that next time a user signs in, they see the correct favorite movie info.
Coordinating this data proved challenging without state management. Because this was my first time working with SPA development and state management, I made a big mistake by unneccessarily navigating between pages, instead of using proper SPA practices. This cleared the state each time a user navigated to a different page, and was invisible to me until I used Redux Toolkit to gain visibility about this issue. As soon as I could see what was going on, I could investigate it and fix it.
Head to my GitHub to take a look at the code for the React frontend, where you can also find a live version of the app.
Frontend in Angular
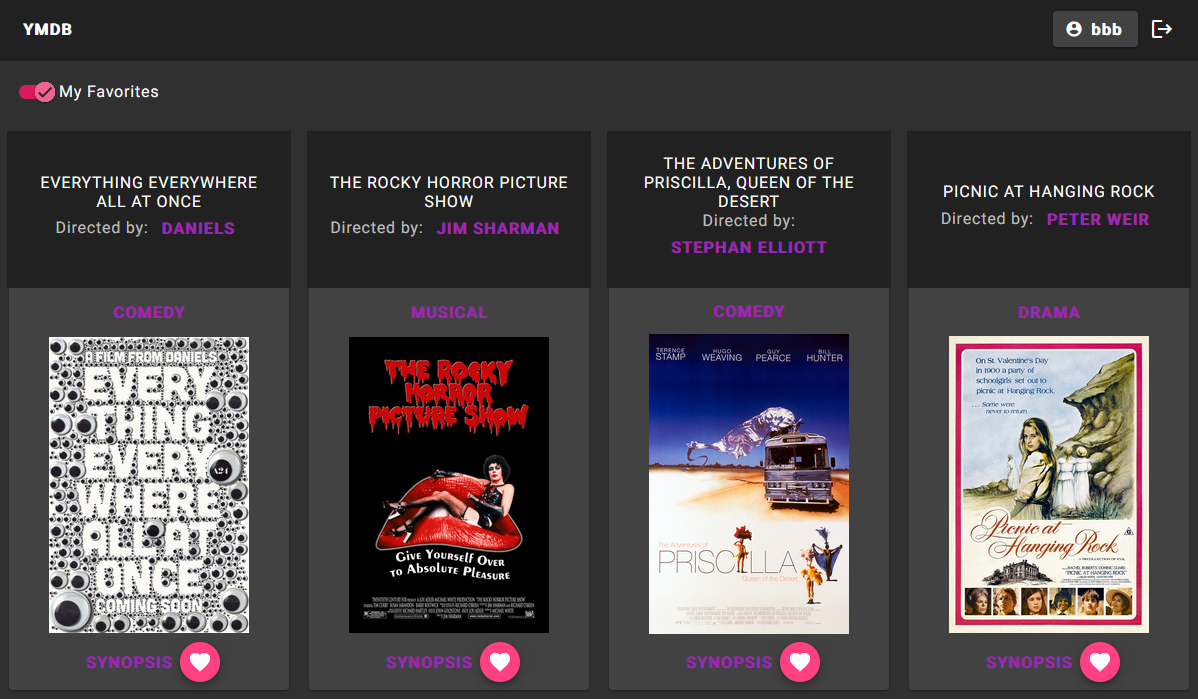
I created a second frontend for YMDB with Angular, using Angular Material UI for styling. I did this to learn a new frontend framework (Angular), and to compare it to React.
This frontend contains all the same views as the React version, with some minor but significant differences. Instead of a search field in the main view, I included a filter for favorite movies. This way, users can see thir favorite movies in the main view, rather than needing to navigate to their profile. In my opinion, this makes it easeier for users to find and interact with their favorite movies.

I also created modals for the movie, director, and genre information, instead of creating separate views for them.
The combination of these differences had the side effect that state management wasn't such an issue in this version of the app, since there wasn't a need to coordinate favorite movie info across different parts of the app.
Head to my GitHub to take a look at the code for the Angular frontend, where you can also find a live version of the app.
Summary
What did I learn?
This project gave me a great intro to full-stack development, from creating a database and defining an API, to constructing an intuitive UI to interact with that data.
If I were to do this project again, I'd avoid Bootstrap for styling, since I find it inflexible at times. I used Tailwind CSS in more recent projects and have been happy with it, so I'd try that out.
And I would definitely be thinking about state management from the beginning!